Project Motivation
An International producer of personal hygiene solutions required to distribute marketing related notes among employees. After doing some good design work, the company marketing agency easy-to-go proposal was to
export the Adobe Illustrator designs to PDF format and distribute the files (some way) to Android devices, iOS devices, and PCs.
At
this point, the marketing agency contacted me to validate the technical aspects. My recommendation was to use a Content Management System (CMS)
and convert Adobe Designs to HTML, not PDF (especially considering that PDF files look fine in personal computers but no so good on mobiles). In fact, HTML is more "readable" by mobiles than PDF files, and using a CMS will also
allow easy content updates.
The bad news was that customer requirements included offline access scenarios and HTML pages are usually "served" on the Internet and need a network connection. Luckily, I'm used to offline scenarios, and my
final proposal was to:
- use a Content Management System to manage the marketing content, building an easy-to-sync-content architecture,
- build the iOS/Android/Windows applications to navigate the content in an offline scenario.
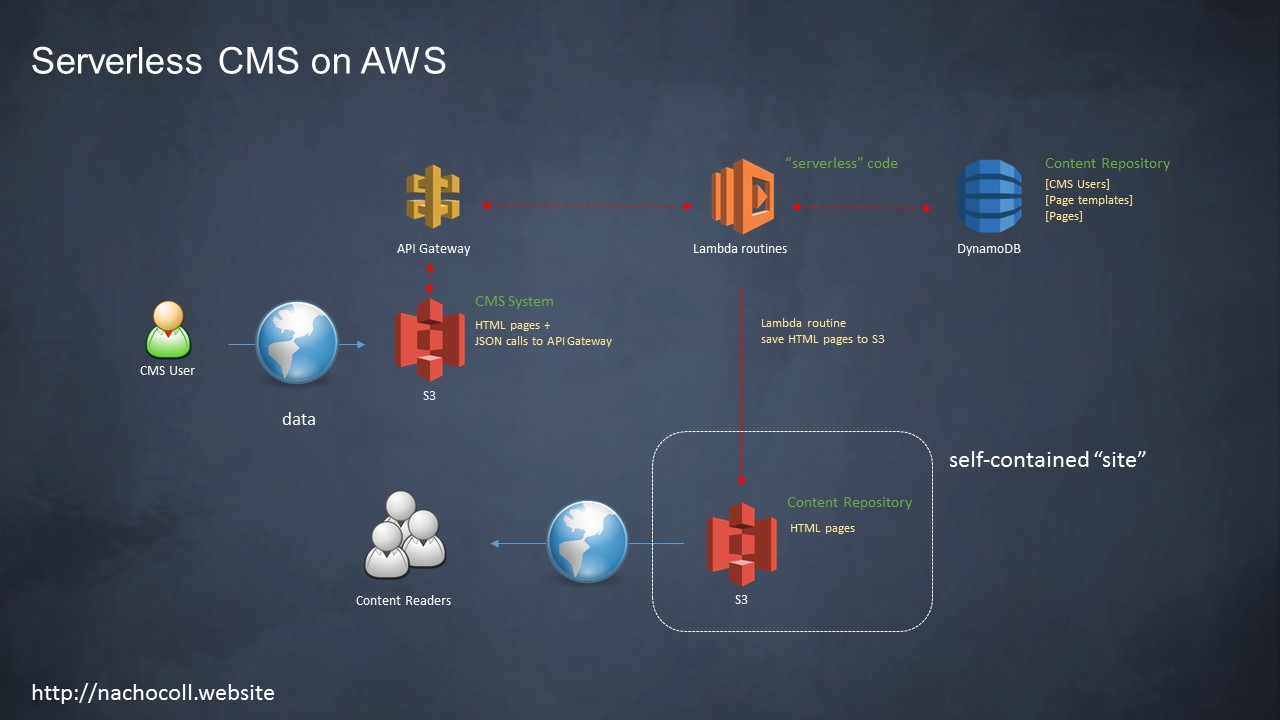
Part I. $1 Serverless CMS
Planning to use a CMS system for this project had to take into account the overall system maintenance cost (you can't go a hight-cost solution after planning to simply use PDF files). So I decided to write a
low-cost CMS system from scratch using just a couple of S3 buckets, some Lambda routines, and 3 DynamoDB tables (I love AWS) taking care of content synchronization requirements.
AWS total monthly billing was just 1.38 USD for the initial content creation.
AWS total monthly billing was just 1.38 USD for the initial content creation.

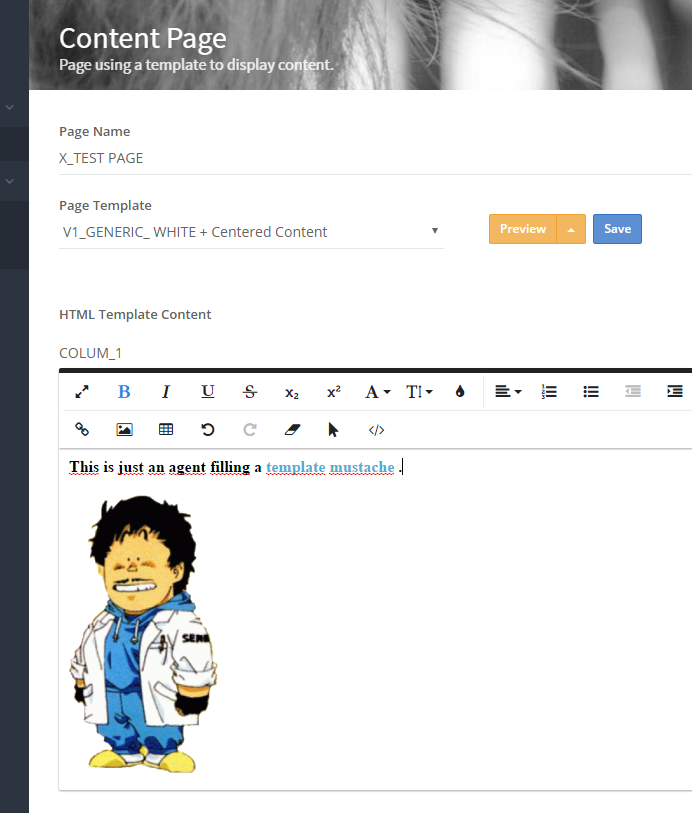
From the user perspective, this CMS solution is quite simple and works by using HTML mustaches logic:
// MUSTACHE example
<div>{{{COLUM_1}}}</div>

Content creators can then easily build every content page by just selecting an HTML template and filling all the mustaches.
Simple to use and cheap ^_^.
Simple to use and cheap ^_^.
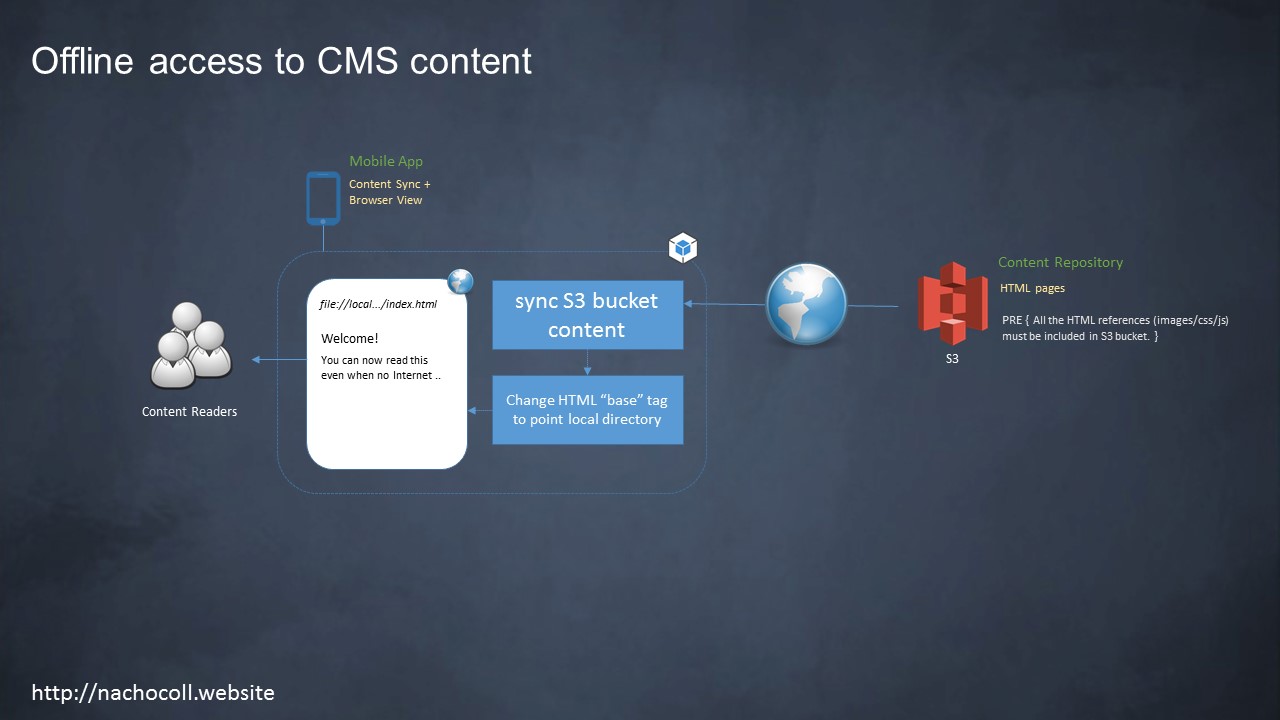
Part II. Building the apps to navigate the content offline
Using the designed serverless CMS architecture a customer can easily create and distribute content by simply asking users to open a browser session. However, the customer also required offline access to content
and unfortunately, that needs a full-content synchronization process on the mobiles.
Opportunely, we design the system thinking on data synchronization and once the architecture is clear, the code is not too complicated:
Opportunely, we design the system thinking on data synchronization and once the architecture is clear, the code is not too complicated:


We basically need to create some S3 site synchronization routines and take care of setting the appropriate "base" tag on HTML files.
[...]
// get file from S3 bucket
TransferUtilityOpenStreamRequest request = new TransferUtilityOpenStreamRequest()
{ BucketName = _AWSS3BUCKET, Key = FileName };
[...]
// replace HTML base tag with local directory.
content = ReplaceHTMLBaseTag(content, "base href='file://'" + directoryPath);
[...]
For building the apps (Windows, Android, iOS) I used (for the first time) Xamarin, and I'm happy with that decision. Most of the code is related to S3 content synchronization, and the same code
worked fine on every platform. That's all folks!